
Client / KCTS 9
Roles / User experience design, visual design, user testing
Timeframe / July–October 2020
Link / kcts9.org/apps
KCTS 9 is the PBS station for much of Washington state and parts of British Columbia. As part of an effort to expand beyond a traditional broadcast television model, I had previously worked on a KCTS 9 website redesign that made our programs more easily available for streaming. An OTT app for Roku was a logical next step to reach viewers who preferred to stream directly onto their televisions.
Problem
Since this was KCTS 9’s first foray into designing for digital media players, there was some baseline work to be done to learn about the technology and design conventions of existing OTT apps. However, unlike many streaming apps, there was both free and premium content, and we would need to find ways within the app to make that structure clear. It wasn’t enough for users to merely download the app—it needed to provide enough value that viewers would be inspired to become donating members. Finally, we needed to consider the needs of older adults, who make up a large portion of KCTS 9’s viewership, and their unique accessibility and technology needs.
Broadcast audience
2.1
million weekly viewers
Viewer ages
Web audience
1.6
million annual web visitors
My role
I was the sole UX designer working on the project, and I collaborated with the product owner and developers within an Agile methodology. I was responsible for producing and presenting design recommendations and artifacts. Final design deliverables were handed off to developers using Sketch prototypes uploaded to Invision, and Axure prototypes.
Process
At the start of the project, I was given a rough UI sketch annotated with a set of product requirements outlined by senior stakeholders. I expanded this into an interactive wireframe for testing. Based feedback from five users and competitive analysis of other apps, I presented design solutions that would help our older users navigate a potentially unfamiliar technology without alienating those already accustomed to streaming app conventions. I then incorporated my recommendations and stakeholder input into a comprehensive high-fidelity design. The final prototype defined 17 features in 77 screens, which was handed off to developers via Invision.
A sample screen from a user research session designed to learn more about what information people find useful when deciding what to watch.
After launch, we iterated on the Roku app ahead of an effort to adapt it for Apple TV and Amazon Fire TV. Over the course of six one-week design sprints, I created prototypes and test plans for six feature improvements or research questions, moderated sessions with 19 users, and presented my findings to the product team with design recommendations. Over two additional weeks, I refined and finalized the visual design before handing it off to developers.
Solutions
Better metadata
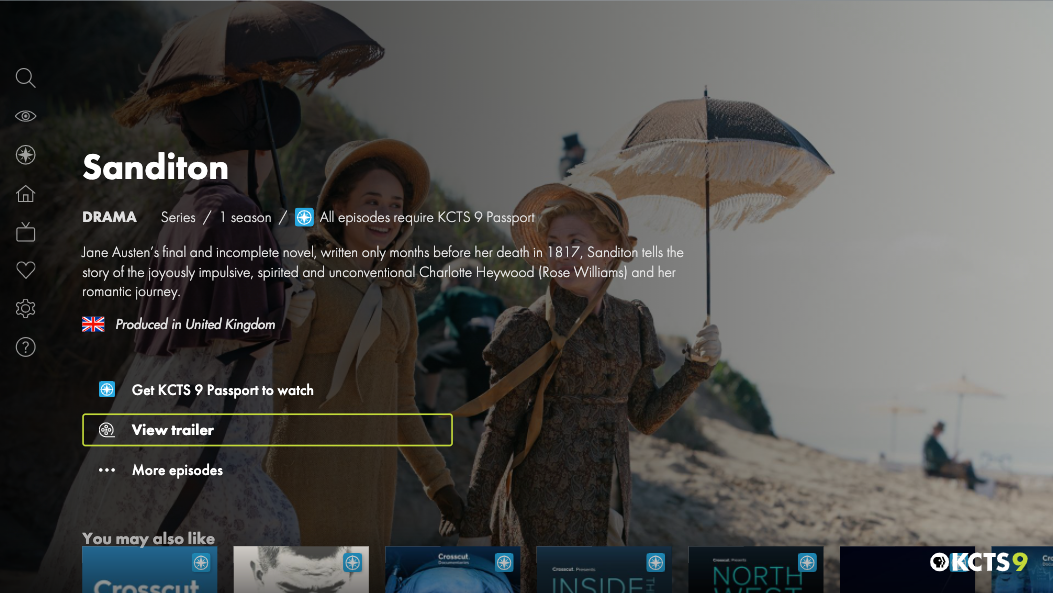
In the first launch of the app, users would only see a program’s title and genre while browsing. After learning that our users saw deciding on a program to watch as a commitment and an investment of their time, I incorporated information about the number of seasons and run time, as well as mood, so that users would have all the information they needed to decide if a program was worth their time. I also suggested the addition of trailers to the show page, and other layout updates that would emphasize the information that was most important to users. Finally, as KCTS 9 was in the process of acquiring a collection of international programs, I suggested including the country of origin to highlight the global offerings.
“I definitely want to know how many episodes, seasons and how long. My time is limited, I need to know what kind of commitment I’m making.”
clearer copy
Original show detail page
For shows with donor-only content, a message in the top left read, “KCTS 9 Passport: All episodes require membership.” (1A) Testing later revealed that users often did not see this message, and that they were surprised to encounter a paywall when they selected “Watch: Episode 1.” (1B)
Updated show detail page
In the first post-launch iteration, I drafted the language “All episodes require KCTS 9 Passport,” (2A) placed the message in a more prominent spot, and combined it with the call to action “Get KCTS 9 Passport to watch” (2B). This combination of messaging an call to action was much more successful in communicating which content was behind a paywall and how to watch it.
Simplified donation experience
The first launch of the Roku app required users to go through a staggering 13 steps on both the OTT and the KCTS 9 website in order to donate and activate their membership! Our product owner devised a way to cut this down to 6 steps, and I translated this into a testable prototype, refined each step, and finalized the designs.

Outcome
Within 4 months of launch, the KCTS 9 Roku app had over 33,000 downloads and exceeded new member goals by over 100%. After this initial success, the organization decided to further invest in OTT platforms by developing apps for Apple TV and Amazon Fire. The app won an Academy of Interactive & Visual Arts Communicator Award for best user experience in May 2021.
Reflection
Designing for a new platform was a great learning opportunity. Because I and everyone else at my organization were so steeped in browser and mobile app conventions, there were some features early on that had to be radically reworked or scrapped. For example, a "remove from watch history" functionality which would have been handled with a simple tap or mouse click on the web proved too complex for an OTT interaction.
It was also interesting to confront the limitations of standard prototyping tools in simulating a remote control-based interface. While designing for the original launch, I created a clickable prototype using Sketch and Invision. During testing, users often mistook the product for a website because of the way they had to navigate it in the browser.
For the second iteration, I used Axure to create a Roku remote that users could interact with in their web browsers. Although it was an improvement, it was still pretty removed from sitting on your couch watching TV! From proper text size to realistic browsing behavior, there were many things that just couldn't be properly assessed in a browser-based interaction.
If I were going to be working with OTT design on a regular basis, I would be interested in finding better prototyping and testing options. What do the big streaming platforms, like Netflix or Hulu, use?











